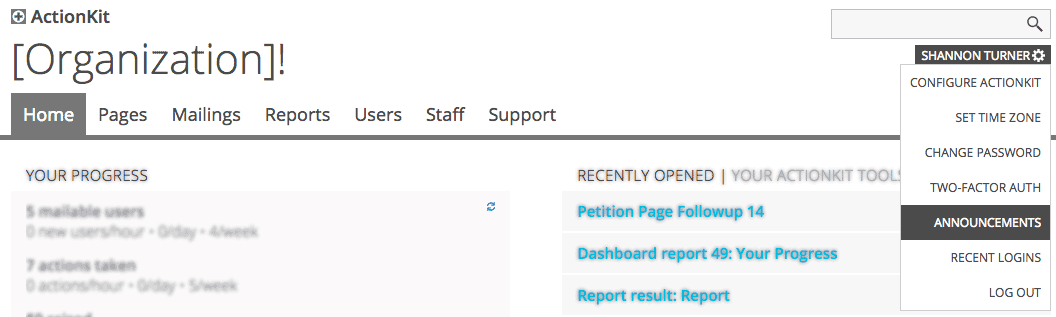
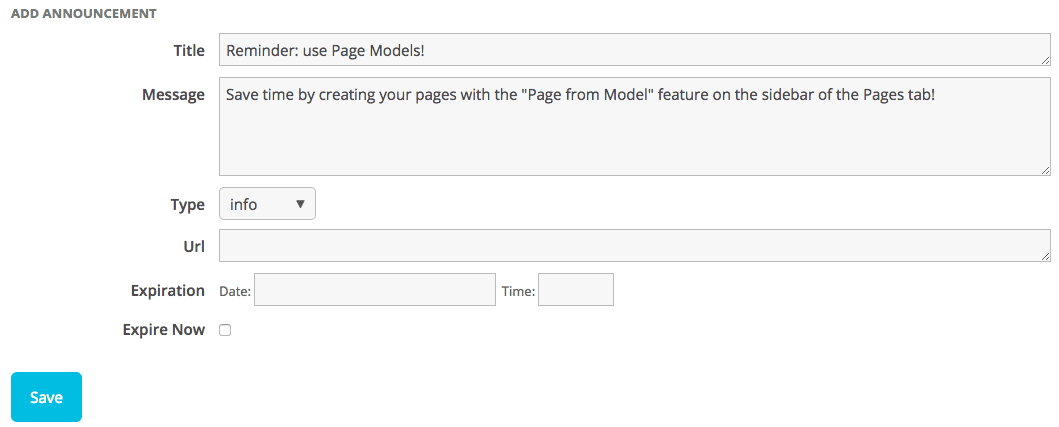
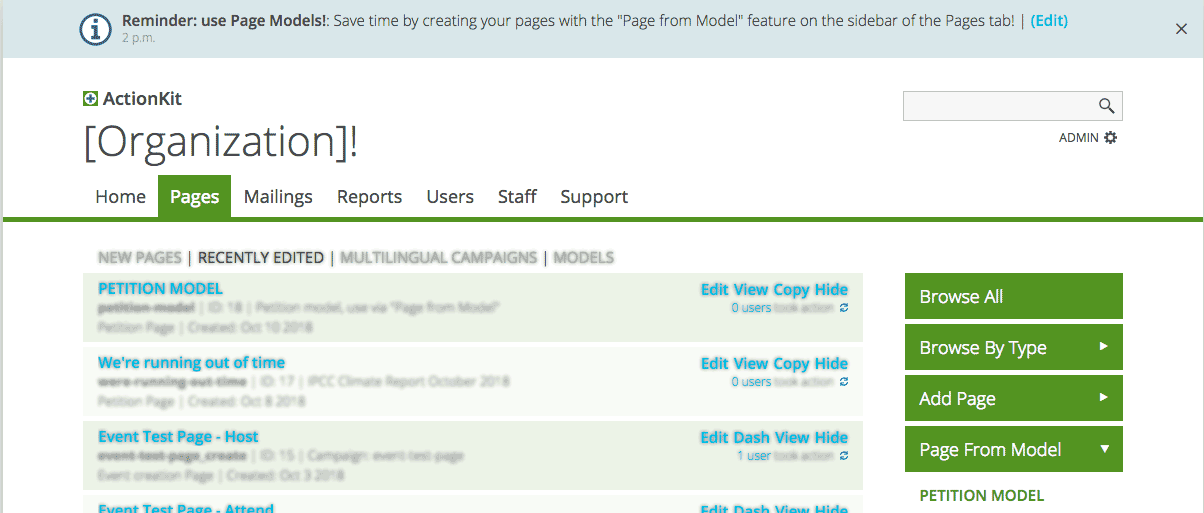
ActionKit’s staff announcements are great for reminding staff of new processes, monthly goals, and weekly priorities. And the Pre-flight dashboard can display a checklist of everything you need to do before sending a mailing and reduce mistakes by automating lots of things you’d check for manually.
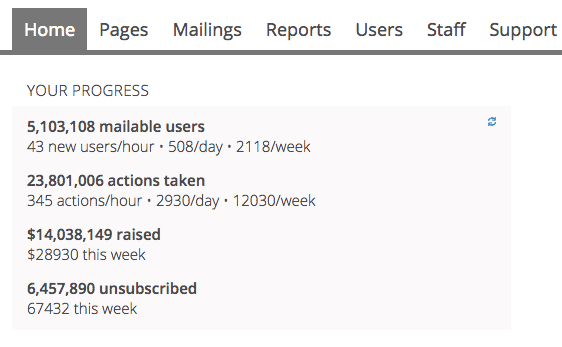
You can also customize the “Your Progress” dashboard report to offer exactly this kind of valuable just-in-time help as well as running other kinds of reports that staff might find useful.

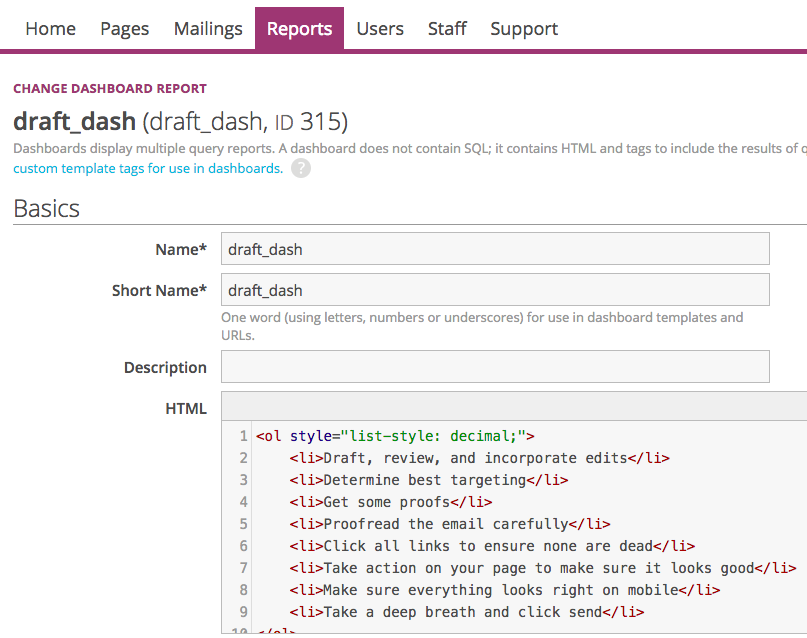
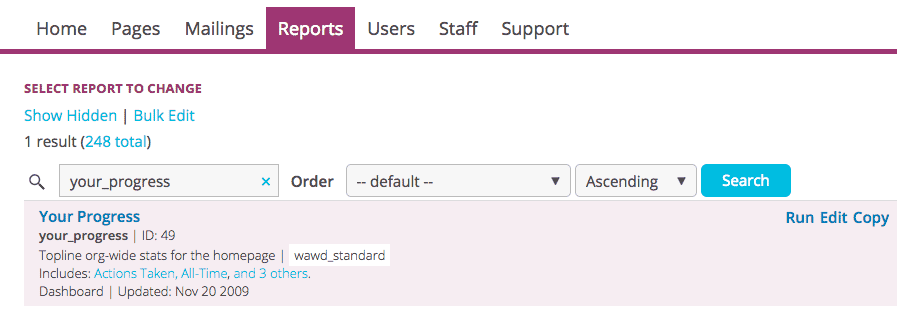
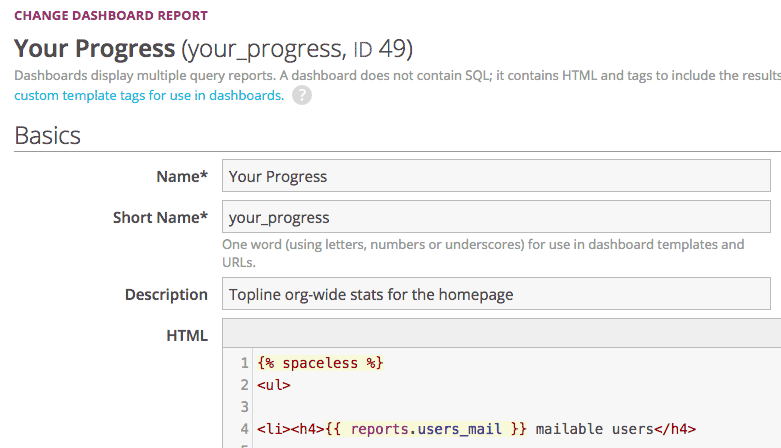
Let’s start by adding some resources to the top of the report. First, from the Reports tab, browse for and begin editing the your_progress report.


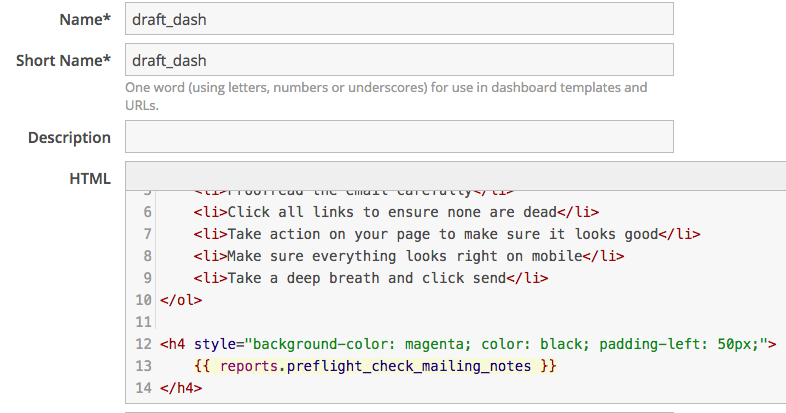
Let’s add this code just above the {% spaceless %} tag.
<h3 style="background-color: #f3642f; color: white; padding: 10px;">ActionKit resources</h3> <ul style="margin-left: 10px;"> <li><a href="https://roboticdogs.actionkit.com/docs/manual/guide/index.html" target="_blank"><b>Campaigner's Guide</b></a></li> <li><a href="https://roboticdogs.actionkit.com/docs/manual/developer/wmd.html" target="_blank"><b>Database Reference</b></a></li> <li><a href="https://roboticdogs.actionkit.com/docs/manual/faq.html" target="_blank"><b>Frequently Asked Questions</b></a></li> <li><a href="https://roboticdogs.actionkit.com/docs/manual/tutorials/index.html" target="_blank"><b>Tutorials</b></a></li> </ul> <br>
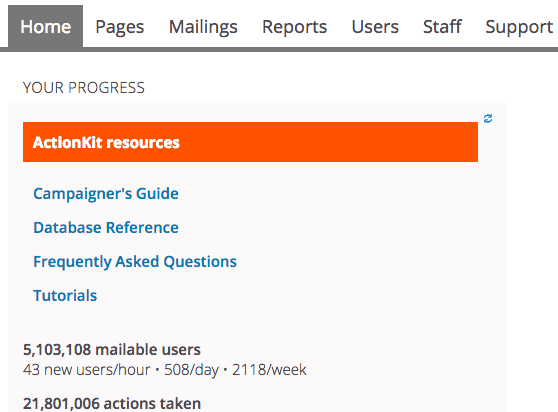
Save your report and head back to the ActionKit home page to see your customized dashboard.

If you have your own staff trainings, helpful links, or resources that staff frequently use, you can add them here and customize it any way you like! Do you have a mailing calendar that all staff use? Add a link to it here!
Beyond adding resources, you could add more reporting that might be helpful. Here are some ideas to get you started:
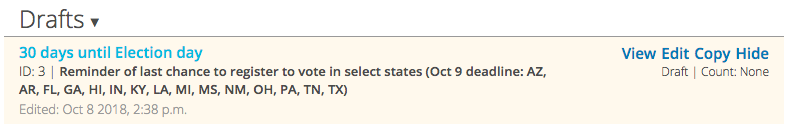
- What are the draft mailings we have today? What’s been scheduled, and what’s already sent?
- What mailings are scheduled for this weekend?
- How many people haven’t received a mailing yet today?
- What events do we have coming up, and what do their recruitment numbers look like?
Just be sure to keep it high-level; this dashboard is best for at-a-glance information. And keep in mind that this dashboard won’t load until all of its reports have run, so don’t use this section for long-running reports.