Ever made a mistake? Forget to tag your mailing? Missed a tag? Messed up your targeting? Get a little sweaty before pressing that send button? You’re not alone.
Checklists help pilots and surgeons remember every detail in stressful situations and they can help you too.
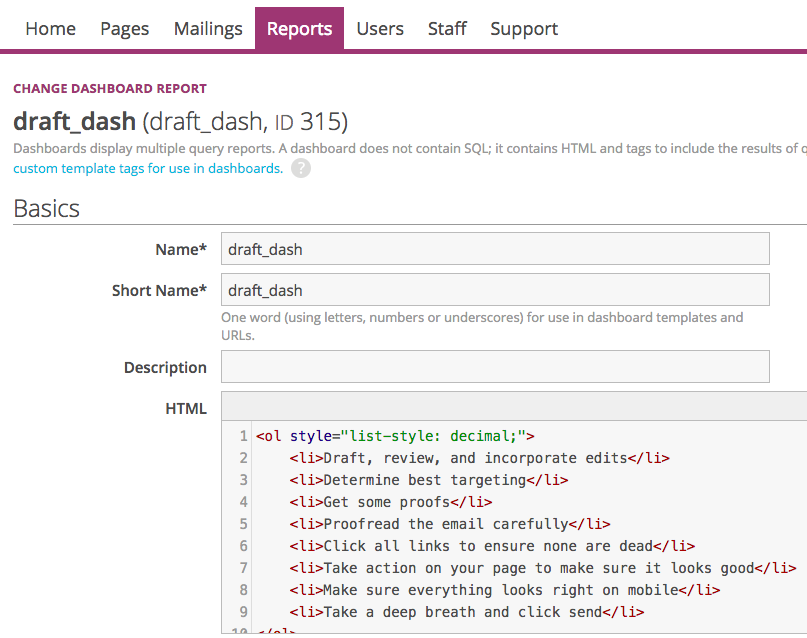
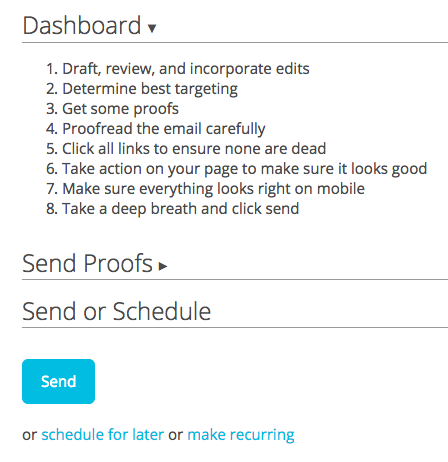
ActionKit’s draft_dash dashboard report is perfect for this — it appears just before the Send button on the Proof and Send screen, and you can customize it to include a wide range of automated checks.
What do I check for?
Chances are, you already have a process for sending a mailing that looks a little something like:
- Draft, review, and incorporate edits
- Determine best targeting
- Get some proofs
- Proofread the email carefully
- Click all links to ensure none are dead
- Take action on your page to make sure it looks good
- Make sure everything looks correct on mobile
- Take a deep breath and click send
Eight steps is already a lot to remember — and there are so many other things we could check! We remembered to use HTTPS on our links, right? We didn’t forget any mailing and page tags? (I could go on!)
Some of these are things that we need to review manually; others we can check automatically through ActionKit.
If you can write a report for it, you can include it
You already use reports to see how many people took action on your page or opened your mailing. But you can create reports to see other things too, like which tags are associated with a page.
If you set up your tags by tag type, you can also make sure that each page or mailing has at least one tag of every required type. You can also check to make sure that the tags are consistent between your mailing and page.
Many clients use custom page fields to control whether a page shows a 501c3 logo or a 501c4 logo, and you can check for this custom page field too.
Is there a targeting query that you must include (or exclude) with every mailing? You can make sure it’s there!
Reports vs. Dashboards
Reports are built with the Query Builder (or written in SQL) and pull information directly from the ActionKit database.
Dashboards are HTML pages that can pull information from lots of reports at once. draft_dash is a special dashboard — if you create it, ActionKit will put it just above your Send button on the Proof and Send screen of each of your mailings.
Take a look at the code for the Rolling 12 Month Email Performance Rates Dashboard — you’ll see you can use Django template tags, lots of reports, CSS, and Javascript in your dashboards to make them powerful and flexible.
Start small
Even if you only added a bulleted list of your mailing process to the draft_dash dashboard, it would still go a long way toward reducing mistakes since that’s the last thing campaigners see before clicking the send button.

<ol style="list-style: decimal;"> <li>Draft, review, and incorporate edits</li> <li>Determine best targeting</li> <li>Get some proofs</li> <li>Proofread the email carefully</li> <li>Click all links to ensure none are dead</li> <li>Take action on your page to make sure it looks good</li> <li>Make sure everything looks right on mobile</li> <li>Take a deep breath and click send</li> </ol>

Next, let’s create a report that will make sure a campaigner has written something in the mailing’s notes field. The notes field is a great way to know what a mailing is about without having to open it and read the whole thing, so we don’t want to leave it blank.

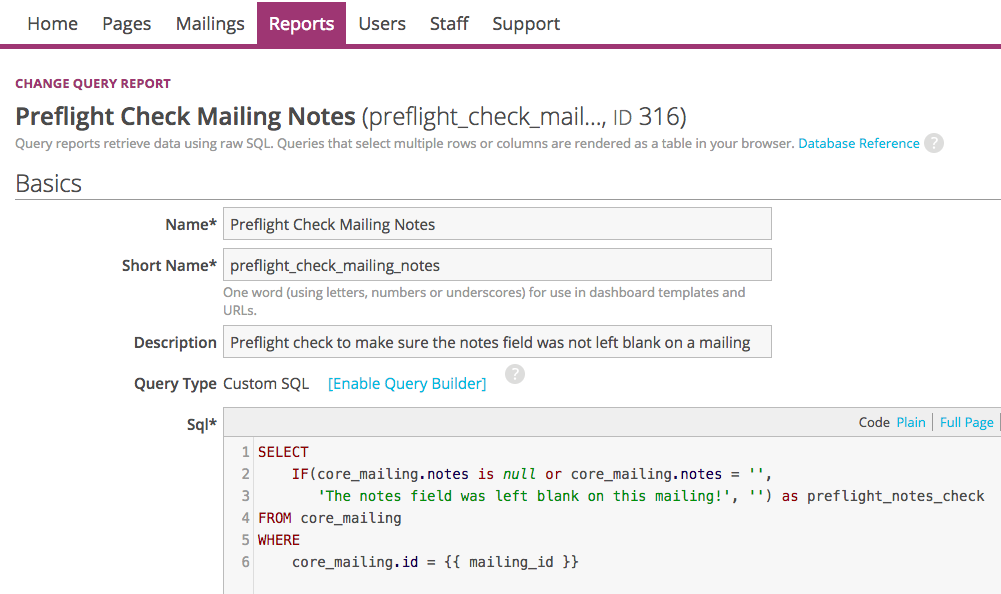
Let’s create a new Custom SQL report to check to see if the notes field was left blank.

SELECT
IF(core_mailing.notes is null or core_mailing.notes = '',
'The notes field was left blank on this mailing!', '') as preflight_notes_check
FROM core_mailing
WHERE
core_mailing.id = {{ mailing_id }}
Notice how in line six we use {{ mailing_id }}. When using this with the draft_dash dashboard, ActionKit will automatically fill this in with the mailing you’re viewing.
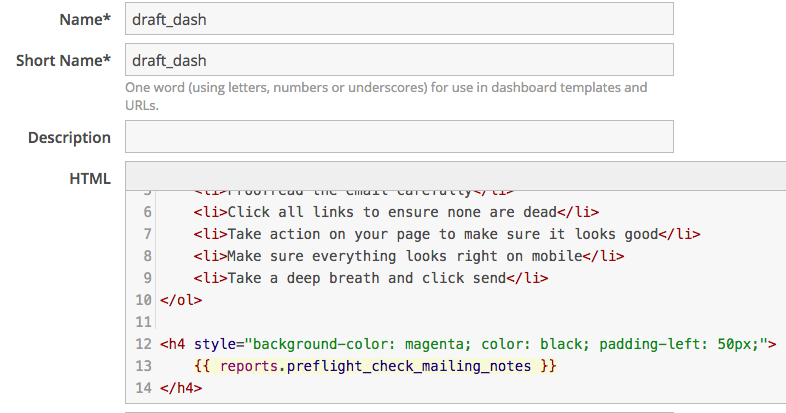
Now we can use this SQL report we just created in our dashboard. Here I’ve added it under the checklist we already had:

<h4 style="background-color: magenta; color: black; padding-left: 50px;">
{{ reports.preflight_check_mailing_notes }}
</h4>
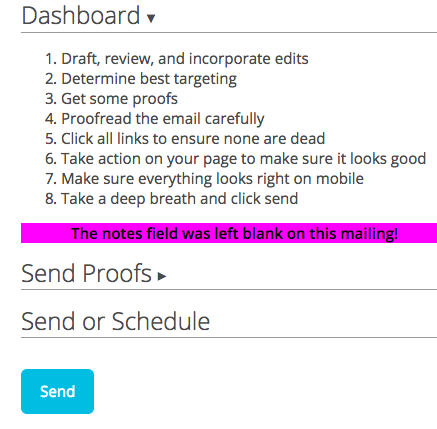
Remember: if there’s something in the notes field, then nothing will show up here. If the notes field is blank, then the message “The notes field was left blank on this mailing!” will appear against a bright magenta background.

These reports are included as a suggestion to help you get started. You can build on this little by little, adding in checks as you go. For best results, make sure that staff is trained on how to use the dashboard and knows how to refresh the report once they’ve made changes. And once staff get used to the dashboard, they’ll find the extra checks and reminders useful, catching mailing mistakes you might have missed before!
Interested in scheduling a demo with ActionKit? Let us know!

1 thought on “Customizing your Pre-flight Dashboard”
Comments are closed.