There are so many different ways of fundraising with ActionKit. Many clients use ActBlue in combination with ActionKit; others use ActionKit’s donation pages exclusively. Here are some of the most common tips and tricks we recommend when fundraising.
Daisy-chain your pages
People who sign your petitions are on board with your organization. They believe in your mission. Nudge your supporters to take that next step by sending action takers to a donation page!
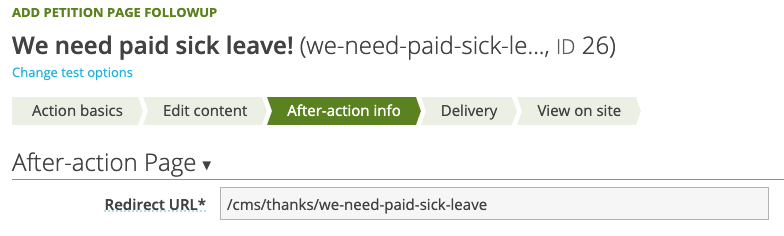
By default, when a user takes an action on one of your pages, ActionKit will send them to a thank you page, usually with sharing options. But you can configure this instead to send them to a donation page. On the After-action info screen, change the Redirect URL to the URL of one of your donation pages.


Set up a Confirmation Email
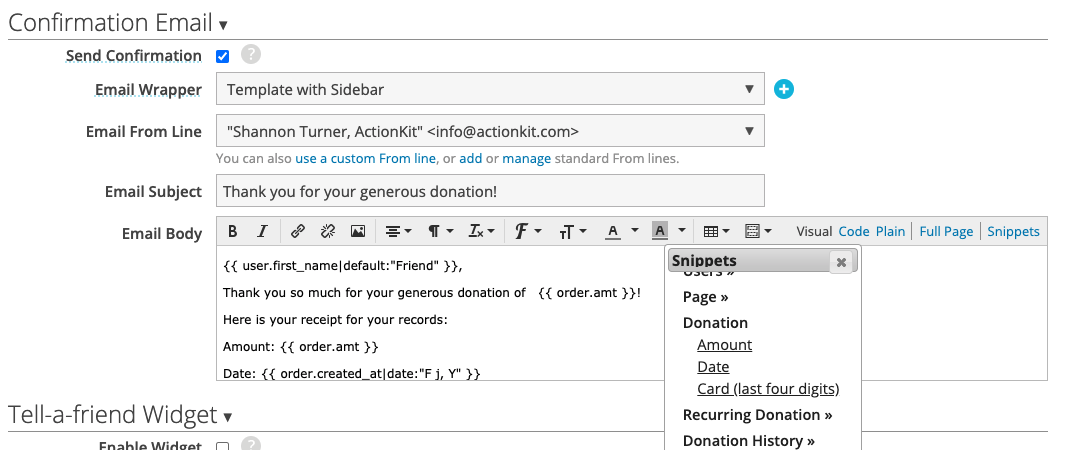
Donors expect a receipt when they donate, and with ActionKit it’s easy to provide one! On the After-action info screen, set your Confirmation Email to include key details about the donation, like the amount and date. (The snippets menu on the Confirmation Email editor has all of these snippets you’ll need).

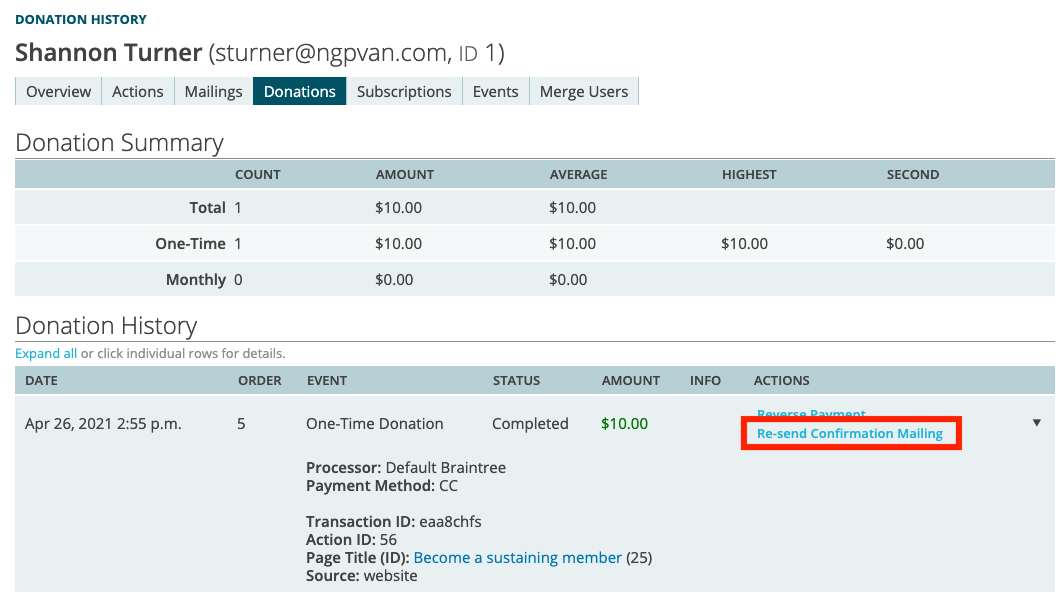
When sending a confirmation email to users about their donations, we store an exact copy of that email in case they don’t have it anymore and need it re-sent to them. You can re-send the confirmation email from a user’s Donation History screen:

Use Suggested Ask Snippets
ActionKit allows you to automatically configure what amount of money to ask for based on a user’s previous giving history. We provide some suggested ask rules in ActionKit to help you get started, but you can also customize your own.
Once you have suggested ask rules you’re happy with, you can attach them to a donation page. When you do this, the donation page will automatically use these rules to determine how much to ask for from each user.

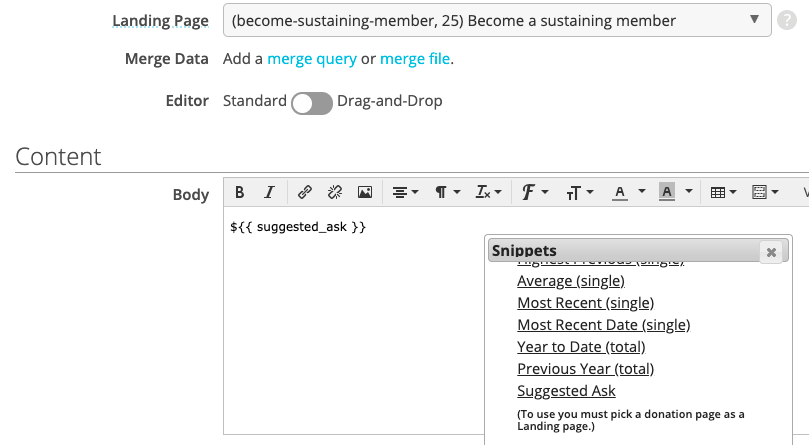
You can also use these suggested ask rules to personalize your mailing content. When you use a donation page that uses a suggested ask rule as your mailing’s landing page, you can take advantage of the suggested_ask snippet.

This inserts the ask amount for each user defined by your suggested ask rules.
You can use the suggested ask snippet with ActionKit or ActBlue donation pages. If you’re linking to an ActionKit donation page, the amount for each user will be pre-selected on the page.
With ActBlue, you can use the suggested ask snippet in a URL in order to pre-fill the donation amount. If you want to override all the suggested amounts shown, you can provide the amounts URL parameter with a comma separated list of numbers, like amounts=7,14,21,28,35,42,49 to have the user be able to choose from $7, $14, $21, $28, $35, $42, or $49 rather than the defaults for that page.
This isn’t the only way to do suggested asks, either! One of the things I like most about ActionKit is how there are often many different ways of approaching the same problem. But give that a try — suggested ask rules can be a great way to boost your donations!