ActionKit gives you full control over the look and feel of your pages so all of your pages look exactly the way you want them, with your branding.
Sometimes you’ll want to make one-off changes to the layout and styling of one page without affecting the way your other pages look. If you’ve found yourself wanting to add custom CSS to a page to change how a page looks (especially to use with ActionKit’s built-in A/B testing!), read on.
(One-time) Create a custom page field
Custom page fields allow you to change the layout or functionality of your pages on a page-by-page basis.
From the Pages tab, choose Other > Custom Page Fields from the sidebar. You’ll then be able to see any custom page fields you have already created.
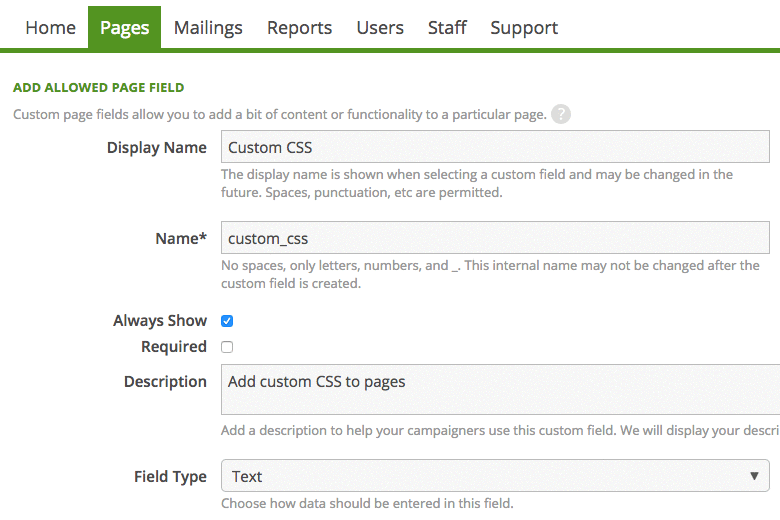
Let’s add a new custom page field. This is something that you’ll set up once — and then you’ll be able to use it again and again on lots of pages.

Here, we’ve created a custom page field with the name “Custom CSS” and the description “Add custom CSS to pages.” We’ll use the “Text” field type.
(One-time) Add the custom page field to your templateset
Like creating a custom page field above, this is a one-time setup step that will help us to customize our pages easily once we’ve set it up.
Caution: Editing templatesets will change the look and feel of every page that uses that templateset, so when making changes to your templatesets, use the Preview feature and test lots of pages to make sure everything looks correct!
From the Pages tab, choose Appearance > Templatesets from the sidebar. You’ll then see all of the templatesets your organization is using.
Find the templateset you want to change and click Edit. You’ll then see a list of all of the templates available. We want to make this custom page field available on every page, so scroll to the bottom and open wrapper.html.
Search for a closing </style> tag and add this code just above it:
{% if page.custom_fields.custom_css %}
{{ page.custom_fields.custom_css }}
{% endif %}
If your wrapper.html doesn’t have a closing </style> tag, add this code just above the closing </head> tag:
<style>
{% if page.custom_fields.custom_css %}
{{ page.custom_fields.custom_css }}
{% endif %}
</style>
Preview a handful of pages that use this templateset — they should look completely unchanged, since this code asks: “Does this page have anything in the custom page field custom_css? If so, add it in here!” But it won’t do anything until our page itself has something in the custom page field custom_css. We’ll cover that in the next step.
Once you’ve tested several pages and you’re confident that your changes to your templateset didn’t break any existing pages, go ahead and publish your changes.
Note: if you use multiple templatesets and want to add this functionality to each of them, repeat this step for each templateset.
Add the custom page field to your page
Unlike the other steps, this is one you’ll do on each page where you want to customize the styling.
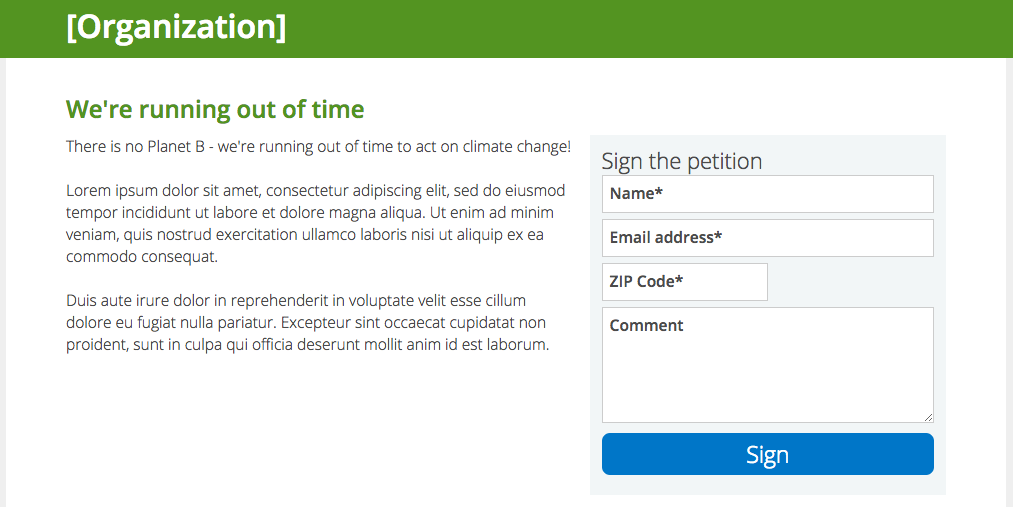
Let’s start with a petition page:

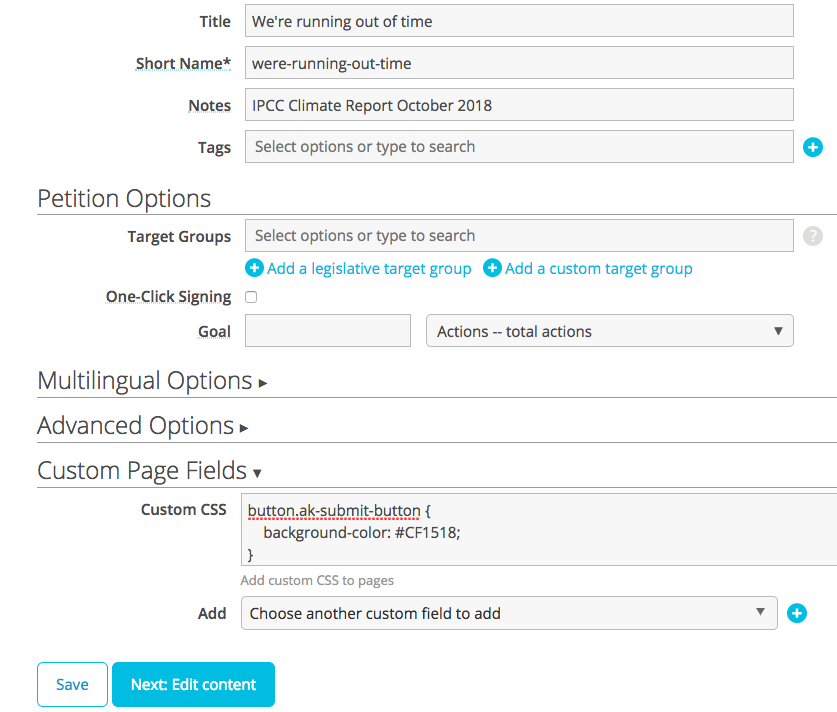
On the Action Basics section of your page, scroll to the bottom and expand the Custom Page Fields, then add the field Custom CSS.

In this example I’ve added some CSS to change the color of the submit button from blue to red.
button.ak-submit-button {
background-color: #CF1518;
}
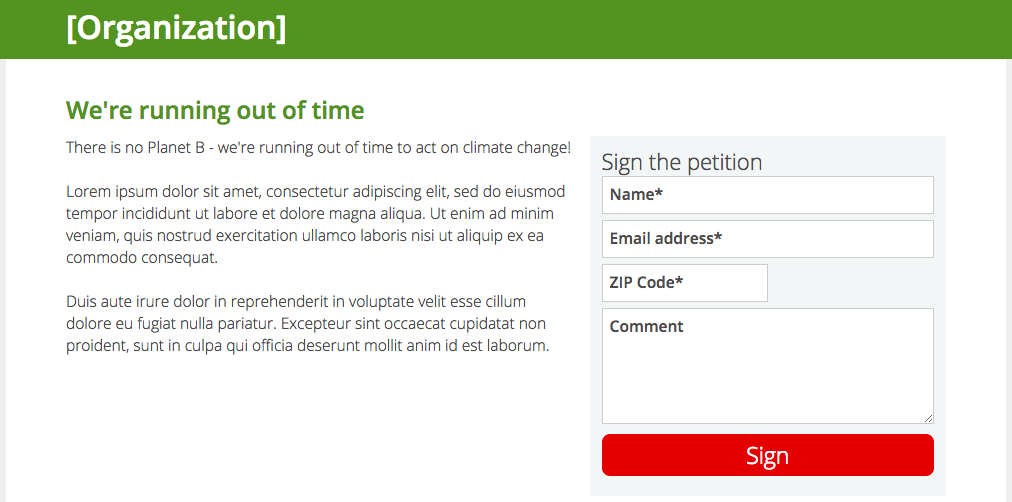
Once you save your changes, take a look at the page.

The submit button is now red.
This example highlights a very small change, but by adding custom CSS to your templatesets, you’ll be able to change the layout and styling of any element on your page very quickly on the fly, without impacting the way any other pages look.
If you combine this with running A/B tests on your pages, you can A/B test any CSS change you want to see layout and styling changes that drive more actions and donations to your pages.
Interested in scheduling a demo with ActionKit? Let us know!
