Ever want to make survey questions or user form fields appear conditionally based on user responses, so if a user answers in a specific way other follow-up questions become visible?
Here’s one way you can do just that!
First, you’ll want to make sure you’re using a templateset that supports the Custom JS custom page field. (This is a super common way to customize your templates, so we wrote a short post on how to set this up) This will let you write and run Javascript that you can use on your page.
Next, we’ll create all of the survey questions (or user form fields) that we want to appear on the page. Configure them exactly as you like.
For a reference of everything covered in this blog post, you can view a live demo here: https://demo.actionkit.com/survey/we-need-green-new-deal/
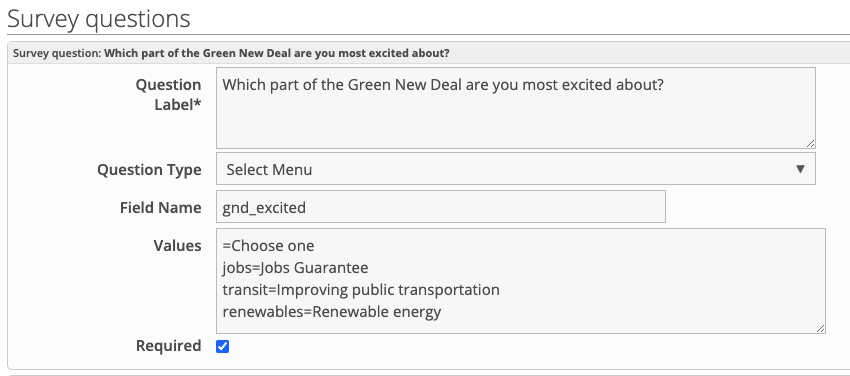
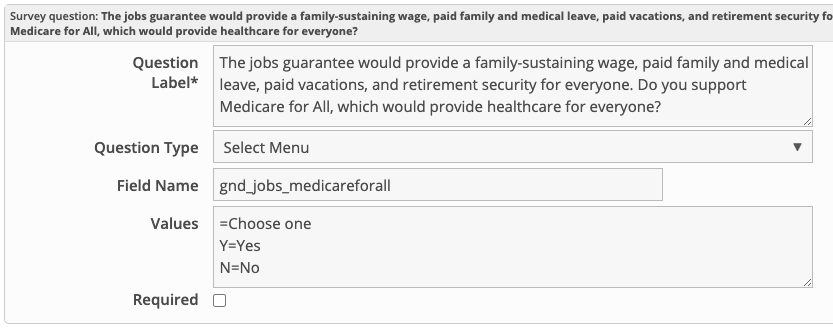
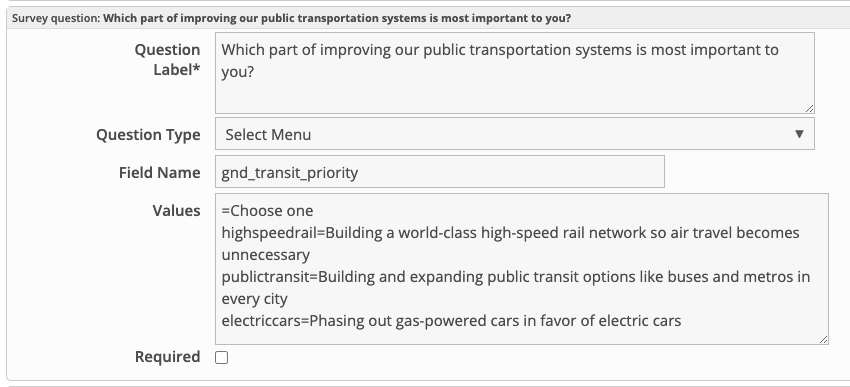
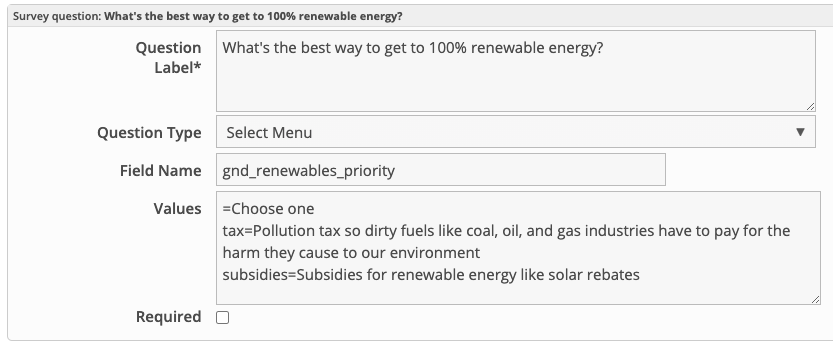
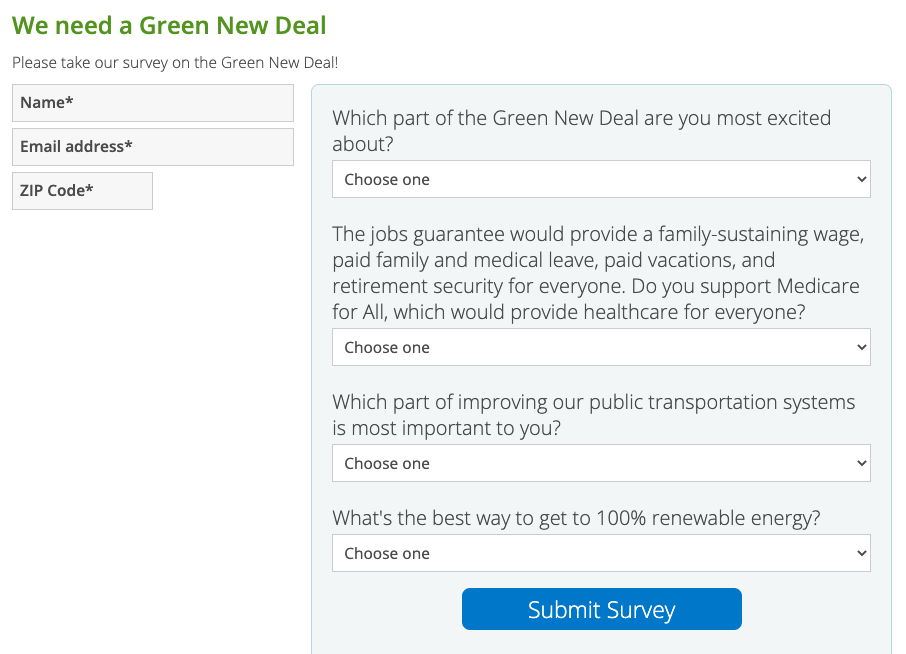
Here’s how I configured the survey questions in this example:




You can configure your survey questions or user form fields as you like, though you’ll have to make some adjustments to the Javascript code provided below to make sure the field names match.
Save your page and view it to make sure all of the fields look exactly the way you want.

Once they’re configured, return to the Action basics screen of your page.
Scroll to the bottom and add a Custom JS custom page field.

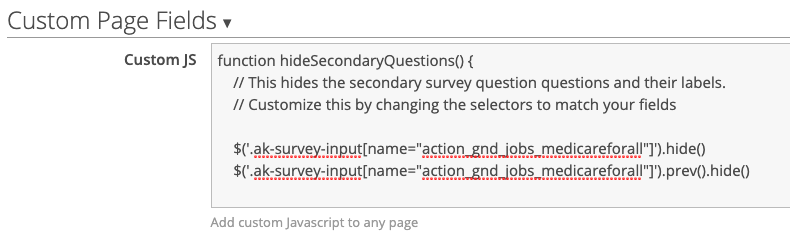
Add this code in the Custom JS custom page field and save:
function hideSecondaryQuestions() {
// This hides the secondary survey question questions and their labels.
// Customize this by changing the selectors to match your fields
$('.ak-survey-input[name="action_gnd_jobs_medicareforall"]').hide()
$('.ak-survey-input[name="action_gnd_jobs_medicareforall"]').prev().hide()
$('.ak-survey-input[name="action_gnd_transit_priority"]').hide()
$('.ak-survey-input[name="action_gnd_transit_priority"]').prev().hide()
$('.ak-survey-input[name="action_gnd_renewables_priority"]').hide()
$('.ak-survey-input[name="action_gnd_renewables_priority"]').prev().hide()
}
function showSecondaryQuestions(primary) {
// This shows the secondary survey questions and their labels.
// Customize this by changing the values to match your primary question's values,
// and the selectors to match your secondary questions
if (primary.val() == 'jobs') {
$('.ak-survey-input[name="action_gnd_jobs_medicareforall"]').show()
$('.ak-survey-input[name="action_gnd_jobs_medicareforall"]').prev().show()
}
else if (primary.val() == 'transit') {
$('.ak-survey-input[name="action_gnd_transit_priority"]').show()
$('.ak-survey-input[name="action_gnd_transit_priority"]').prev().show()
}
else if (primary.val() == 'renewables') {
$('.ak-survey-input[name="action_gnd_renewables_priority"]').show()
$('.ak-survey-input[name="action_gnd_renewables_priority"]').prev().show()
}
}
// Hide secondary questions when the page loads
$(hideSecondaryQuestions())
$('#id_action_gnd_excited').on('change', function() {
// When changing the primary question value:
// hide all secondary questions, then show only the ones relating to your choice
hideSecondaryQuestions()
showSecondaryQuestions($(this))
})
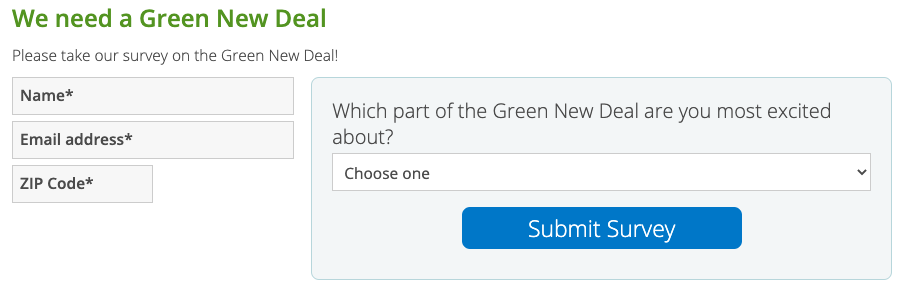
Now, when you visit your page you’ll see that only the first survey question appears when you load the page, and when you answer it, the relevant second question appears.

Of course, you can customize your code to reveal more than one question at a time, and if you were clever with your field names or selectors you could show and hide the relevant fields with fewer steps. You could also customize the hideSecondaryQuestions function to clear any existing secondary answers in case a user switches their primary question’s answer.
But this is a good starting point, and we’d love to see what you come up with!
Interested in scheduling a demo with ActionKit? Let us know!
