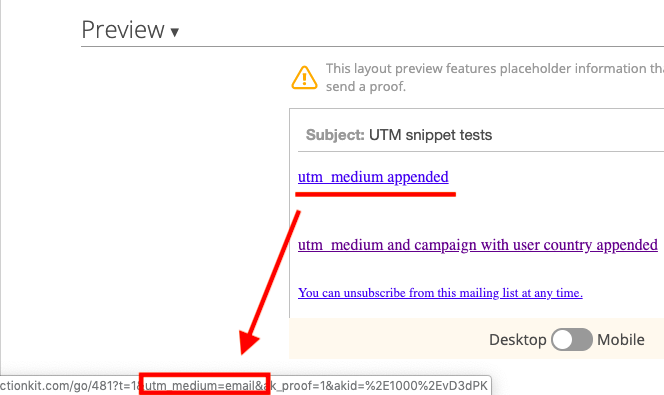
Many clients like to use UTM tracking codes to track clicks and performance in Google Analytics. (Ever see utm_medium=email at the end of a URL?) In fact, you could add these UTM tracking codes to all of your URLs in a mailing.
Of course, ActionKit already adds some information to your URLs to enable user recognition and link click tracking — this blog post is about additional customizations you can do.
The {% filter tag_links %} tag allows you to add some text to the end of every URL that appears between this tag and {% endfilter %}.
Let’s say we wanted to add utm_medium=email to the end of each of our links. In our mailing or email wrapper, we would add:
{% filter tag_links:”utm_medium=email” %} near the top, and {% endfilter %} near the bottom.
If you want to append the UTM tracking code on most or all of your URLs, it’s easiest to do this in your wrapper. However, you may want to test using these tags in a test mailing’s body and move the code to the email wrapper once everything works the way you want. If you’re making these edits in your email wrapper be sure to save it then look at a mailing that uses that email wrapper to confirm.

Using |urlencode
Some clients have written into support asking how to append other values, like a recipient’s country, to links.
Let’s say we wanted to add our recipient’s country to the end of our URL as the URL parameter “country”. That’s easy enough to accomplish with a snippet: https://actionkit.com/?country={{ user.country }}
But we run into problems with many countries (like “United States”), because URLs can’t have spaces in them. So we end up with the URL https://actionkit.com/?country=United
To fix this, we need to tell this snippet that we’re going to use it in a URL. Use the |urlencode filter: https://actionkit.com/?country={{ user.country|urlencode }}
Once we’ve done that, our URL changes that space into a “%20”, which is the URL code for a space, and the URL works as expected.
If you’re using any snippet that might possibly have a space in the URL, like postal code, be sure to use |urlencode.
Combining |urlencode with the tag_links filter tag
This is a good start, but let’s say I want to include the recipient’s country and use the utm_campaign code.
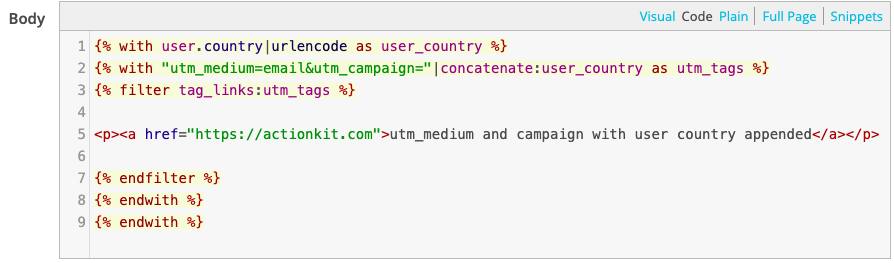
Let’s go back and edit our tag. This time, we’ll also need to use some {% with %} tags in order to create variables that we can use in our snippets.

The first {% with %} tag creates a variable called user_country that has the |urlencode filter applied, so we don’t have to worry about any spaces.
The second {% with %} tag concatenates our UTM tracking code and the user_country variable we just created. Now those two pieces of information have been smushed into one piece and saved as the variable utm_tags, which is then used in the {% filter tag_links %} tag.
This might seem more complicated than necessary — why do we need to use one {% with %} tag, let alone two? This has to do with the way the tags and filters get parsed and applied. Should the entire text get |urlencode applied to it, or just the country? And using |concatenate inside the {% filter tag_links %} tag doesn’t work at all the way we might expect. Using the {% with %} tags sidesteps all of these problems.
So even though the above method uses more tags, it works and is ultimately more readable and straightforward, which can help when making updates!
Interested in scheduling a demo with ActionKit? Let us know!
