Usually your action pages add action takers to your mailing list. But sometimes you’ll have a form where you want users to opt in or you want to avoid subscribing them at all. Perhaps the page is collecting feedback, or it’s part of a coalition campaign. Maybe you’re looking to improve deliverability by requiring an opt-in.
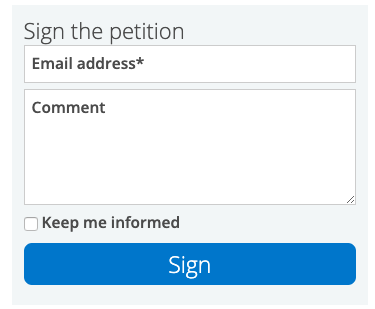
The examples here show two ways to add a checkbox so users are required to opt in or, alternately, hide the checkbox and don’t provide a way for action takers to subscribe.
Step 1: Create the custom field so you can turn opt-in on and off depending on the page:
- Pages > Other > Custom Page Fields > + Add a custom page field
- Create a custom page field like this:
- Display Name: Opt In
- Name: optin
- Field Type: Select From List
- Field Choices
yes=Yes, require users to opt in before subscribing nosub=Do not subscribe any users to the page
The database will store yes and nosub as the case-sensitive values (which you’ll use in the code below) but staff will see the longer text as they’re editing the page.
Step 2: Add the custom page field to a test action page:
On the Action Basic screen, expand Custom Page Fields, select the Opt-In field from the drop down, and set the value to Yes.
Step 3: Edit the template.
For one page type
If you’re only adding opt-ins to just one type of page — we’ll work with letter pages here — you can use this simple example.
- Pages > Appearance > Templateset > (whichever templateset this page is using) > letter.html
- Wherever you want the opt-in checkbox to appear, insert this code:
{% if page.custom_fields.optin %}
<!-- require an opt-in -->
<input type="hidden" name="opt_in" value="1" />
<!-- show a checkbox if optin=yes -->
{% if page.custom_fields.optin = "yes" %}
<!-- set value to the ID of your mailing list -->
<input type="checkbox" id="id_list_1" name="lists" value="1" /> <label for="id_list_1"> Keep me informed</label>
{% endif %}
{% endif %}
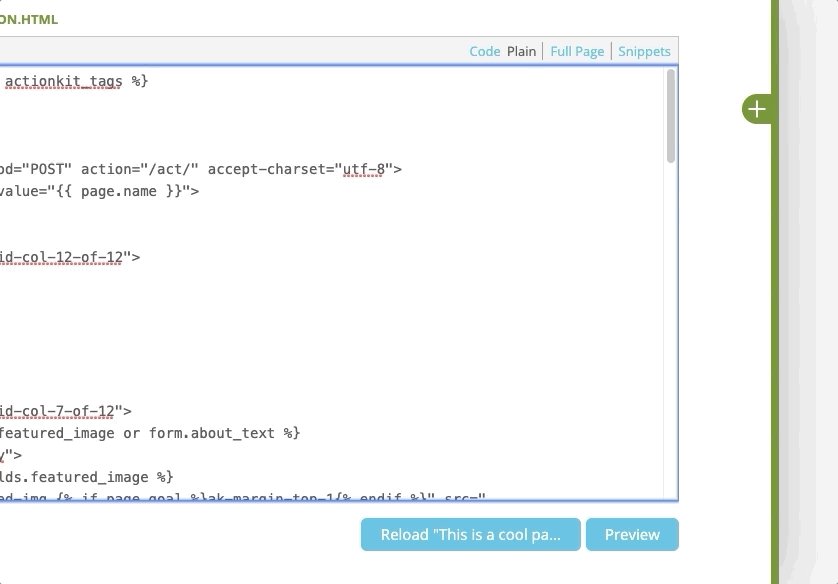
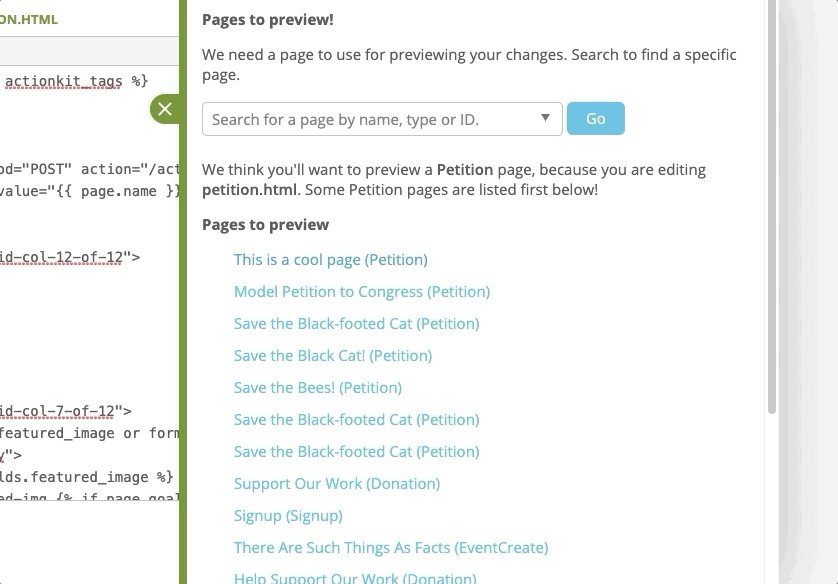
- Use the plus sign on the right side of the screen to preview and test the page by submitting with a new email address.

Try not checking the box and submitting, then checking and submitting. View the user record for the email address you used to confirm your results. When you’re satisfied, go back to the letter.html template you were working on and click publish.
For multiple page types
If you want to include opt-ins across multiple page types, it makes sense to separate out the opt-in code so that you can edit it once and affect all your page types.
- Pages > Appearance > Templateset > (whichever templateset this page is using) > Add a file — let’s call it optin.html
{% if page.custom_fields.optin %} <!-- require an opt-in --> <input type="hidden" name="opt_in" value="1" /> <!-- show a checkbox if optin=yes --> {% if page.custom_fields.optin="yes" %} <!-- set value to the ID of your mailing list --> <input type="checkbox" id="id_list_1" name="lists" value="1" /> <label for="id_list_1"> Keep me informed</label> {% endif %} {% endif %} - Publish that file.
- Edit one of the page types you want to allow opt-ins on, like letter.html. Add {% include_tmpl optin.html %} wherever you’d like the checkbox to appear.
- Use the plus sign on the right side of the screen to preview and test the page as described above. When you’re satisfied, go back to the letter.html template you were working on and click publish from there.
- Edit the other relevant page types (like donate.html, letter.html, signup.html) in the template the same way, adding {% include_tmpl optin.html %} wherever you’d like the checkbox to appear. Again preview and test the pages.
Step 4: Train your team
Make sure anyone who will be creating pages knows when to use each of the options:
- Leave the field blank (or don’t add it to the page) when you want to subscribe all users as they take action.
- Set the value to Yes, require users to opt in before subscribing when you want to show a checkbox.
- Set the value to Do not subscribe any users to the page when you don’t want any users to be subscribed.
Interested in scheduling a demo with ActionKit? Let us know!